ringraziamo Komixjam per questa guida sulle scans
Requisiti
- Software di fotoritocco. Noi, in questa guida, utilizzeremo Adobe Photoshop. Il software è acquistabile in qualsiasi negozio tuttavia è possibile scaricare la versione di prova direttamente dal sito di
Adobe.
- Tanta pazienza e buona volontà
Scanning
Volevo un attimino spiegare, velocemente, come i giapponesi ci portano le RAW. Questi bravi ragazzi acquistano la rivista settimanalmente e si prodigano con il loro scanner, a portare le immagini in Internet. Purtroppo, la maggior parte di loro, è davvero impedita e con scanner di bassa qualità. Apprezziamo comunque la buona volontà.
Una piccola curiosità: il Weekly Shonen Jump è stampato su carta riciclata, quindi questa RAW non saranno mai bianche ^^


Photoshop
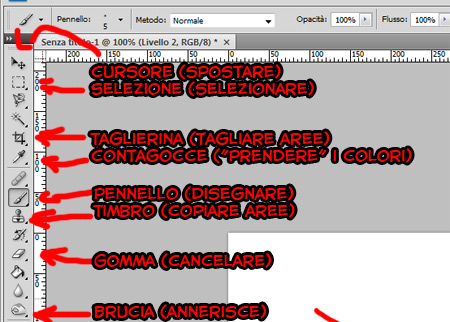
Partiamo prima con una breve panoramica di tutti i principali strumenti di Photoshop (probabilmente simili ad altri software di fotoritocco come Paint.NET o Gimp). Iniziamo con gli strumenti “da lavoro”


Ora veniamo ai livelli… una cosa FONDAMENTALE in Photoshop
Come vedete questo pannello è quell’area che trovate in basso a destra di Photoshop. Il funzionamento è riassumibile proprio pensando al significato della parola livelli o strati.
Il livello 2 è il livello più in “superficie” mentre il livello 0 (o sfondo) è il livello più basso.
Se eventualmente si disegnasse qualcosa a livello 2 sopra ad un’altra immagine o forma che è nel livello 1, questa la coprirà. Nel caso contrario, invece, dato che il livello 1 è più basso, un’eventuale forma che copra del disegno al livello 2 non verrà visualizzata proprio perchè essa sta nel livello “coperto”.
Se volete un aiuto pensate agli strati di terra: se coprite con della terra una scatola, in superficie non la vedete più ma se appoggiate la scatola in superficie, non vedrete più la terra sottostante tuttavia vedrete bene la scatola. A sinistra di ogni livello (siamo tornati a Photoshop ) c’è un occhio: cliccando su quest’icona potrete nascondere alla vista il livello.
Cleaning
Iniziamo ora con la guida per pulire le RAW. Alla maggior parte di coloro che si definiscono “scanlators” non importa questa parte di guida tuttavia ho voluto inserirla proprio per una ragione: le persone che partono dalla RAW e non da una scanlation, sono pochissime. Per questo esempio ho voluto utilizzare una pagina casuale dal manga Bakuman.

Come vedete non abbiamo scelto una RAW di altissima qualità. Perchè? Beh la maggior parte dei tutorial presenti in rete fa esempi “strambi”: la RAW di partenza è quasi bianca o di altissima qualità. Ho voluto prendere un esempio non bellissimo, in modo da imparare meglio e non aver problemi con queste RAW e quelle di qualità superiore.
Livello Sfondo
Per prima cosa verifichiamo che, una volta aperta l’immagine, il primo livello non sia marcato come “Sfondo” ma come “Livello 1″. Se così non fosse con il tasto destro clicchiamo e clicchiamo ancora su “livello da sfondo”.
Rotazione
Purtroppo, nella “creazione” della RAW, si perdono molte delle qualità della carta stampata. Una di queste è l’orizzontalità. Mediante questo passaggio ci assicureremo che le scan siamo “in piano” e, nel caso in cui non lo fossero, le raddrizzeremo.
Con il nostro fido software Adobe Photoshop apriamo il file e visualizziamo i righelli. (Visualizza => Righelli). Ora con lo strumento “sposta” teniamo premuto sul righello superiore, trasciniamo un po’ verso destra e poi trasciniamo in basso. Tramite questa azione creeremo una linea di riferimento che ci servirà per vedere se la scan è “a bolla” .
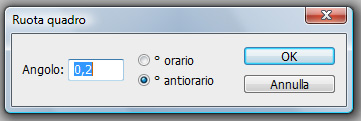
Trasciniamo la linea fino ad un rettangolo di contenimento. Come vedete una linea è storta, l’altra è dritta. Tutto normale. La scan, sommariamente, è dritta tuttavia ruotiamo di 0,3. Andiamo su Immagine=>Rotazione Immagine => Altro e specificare il grado di rotazione ed il senso (orario oppure antiorario).

Ritaglio
Come vedete, a sinistra, abbiamo del nero creato dal processo di acquisizione dell’immagine con lo scanner. DOVREMMO a questo punto cancellarlo tramite il ritaglio. Salterò questo passaggio per spiegare in modo generico, successivamente, come pulire le imperfezioni di una scan. Spiegherò comunque il processo che andrebbe realizzato qui (voi fatelo, è una modifica per la guida, non nel processo)
Andate sullo strumento Taglierina e rimuovete questa parte nera selezionando l’area da ritagliare.
Aumento Contrasto
Per una resa maggiore, dovremo aumentare il contrasto tra i bianchi ed il resto. Per fare ciò andiamo su Filtri=>Contrasto=>Maschera di Contrasto. Specifichiamo Fattore: 78% e Raggio di 19,3 pixel. Ora dovremmo vedere i neri “meglio”.
Livelli
Si inizia ora ad entrare nei veri meandri del cleaning. A cosa servono i livelli? Servono essenzialmente a regolare la quantità di colore presente in un’immagine. Se stessimo lavorando in RGB (Red Green Blue => colori) regoleremmo questi tre colori invece noi vogliamo lavorare in scala di grigio quindi regoleremo la quantità di Bianchi, grigi e neri.
Per prima cosa controlliamo la nostra modalità. Andiamo su Immagine => metodo e selezioniamo “Scala di Grigi”. Questa regolazione è del tutto personale e si basa “sull’occhio della persona” ovvero da come vedete bene la scan con le regolazioni. Vi spiegherò quindi un metodo generico per livellarla ed ottenere buoni risultati.
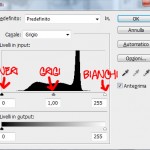
Utilizzerò il termine livellare o livellate per intendere il processo di livellamento di Photoshop (Livello=>Nuovo Livello di Regolazione=>Livelli). Ogni operazione va confermata con l’OK.

Livellate i bianchi fino ad ottenere gli spazi dove ci dovrebbe essere il bianco, bianchi . Livellate ora i neri cliccando con il contagocce che “prende” i neri. Tramite questo trucchetto ci aiuteremo a prende il nero direttamente dall’immagine.

Create ora un ulteriore livello di regolazione e livellate bianchi e neri per aggiustare il tutto (Per esempio bianchi a 253 e neri a 34). Bene! Il livellamento è completato, uniamo ora tutti i livelli selezionandoli tutti (tenendo premuto il pulsante della tastiera CTRL e cliccando sui livelli), tasto destro => Unisci livelli. Per completezza vi riassumo i risultati dei passi di livellamento:



Brucia che ti passa
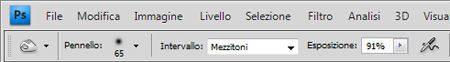
Come vedrete, il risultato che abbiamo fino ad ora ottenuto non è dei migliori: i neri non sono compatti, i bianchi un po’ sporchi. Vediamo di risolvere. Tramite lo strumento “brucia” dovremo cercare di migliorare i neri. Una volta cliccato sullo strumento, sopra vedrete la quantità di esposizione alla fiamma. Impostatela tra 30 e 90 (a seconda di dove dovete bruciare. Grandi aree solo nere=90, aree grigiotte-nerine:30/40 ecc). Non bruciate troppo, attenti ai bordi e attenti ai grigi.

Neat Image
Questo passo è opzionale tuttavia FORTEMENTE consigliato: esso riduce notevolmente la “sporcizia” dell’immagine e migliora la qualità della scan. Utilizziamo ora
Neat Image, per ridurre il rumore dall’immagine. Questo passaggio è molto importante.Passiamo alla modalità RGB (Immagine=>Modalità=>Colore RGB) e clicchiamo su “non unire” se dovesse apparire una finestra di dialogo.
Andiamo su Filtro=>Neat Image=>Reduce Noise. Selezioniamo ora un riquadro di massima grandezza dove ci sia un’area nera ed un’area bianca => tasto destro e clicchiamo su “Auto Profile Using Selected Area”. Grazie a questo passaggio Neat Image si calibrerà con i neri ed i bianchi per effettuare successivamente la pulizia.
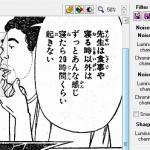
Passiamo ora nel pannello “Noise Filtrer Settings”. Ora selezioniamo un’area (che servirà per farci vedere l’anteprima). A sinistra abbiamo i parametri su cui agire. In “Luminance Channel” impostiamo “-60%” (vi consiglio di non fermarvi molto sui valori di questi parametri di Neat Image ma andare più “ad occhio”). In Luminance, a seconda della qualità della RAW, cercate sempre di giocare tra -75 e -60. Su “Chrominance Channel” 0, Luminance 60% e l’altro Chrominance Channel a 0. Impostiamo il “Very Low Freq.” e in “Sharpening Amount” mettiamo 0.
Come vedete dall’immagine, avremo l’anteprima sfocata. Tutto normale.


Ora dobbiamo livellare per togliere via questa brutta sfocatura. Velocemente, ad occhio, ho provato a fare così. Se volete un semplice trucchetto, mettete almeno i bianchi dove inizia la curva di salita.

Mopping
La qualità è migliorata dopo tutti questi passaggi tuttavia deve ancora salire. Iniziamo quindi con una piccola “ricostruzione” della struttura della scan.
Iniziamo con il pitturare (con lo strumento pennello) le parti nere, di nero (non che non siano nere ma hanno una quantità di sporcizia non indifferente. Dopo una passata “veloce” ecco il risultato.

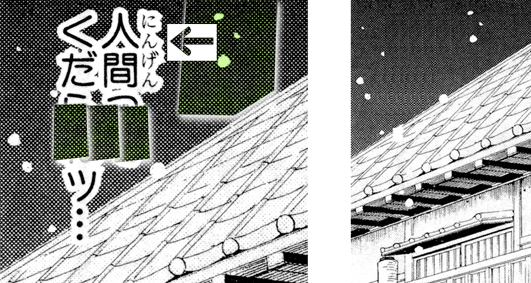
Dopo cancelliamo gli effetti della pagina piegata (a sinistra abbiamo del nero, cancelliamolo!) Utilizziamo lo strumento seleziona e lo strumento pennello (con il colore bianco) e cancelliamo questa brutta cosa…

Ora, pulita questa sporcizia, dobbiamo provvedere a rifare le linee di contorno dell’immagine. Per fare ciò dobbiamo munirci di due strumenti: lo strumento seleziona e lo strumento pennello con il colore nero.
Ora seguiremo tutte le linee e le faremo di larghezza 2px. Le linee sono storte, quindi non abbiate paura a mangiare contenuto del fumetto (sarà poco). Prendete la parte più interna, selezionate tutto, colorate. Poi selezionate l’area a fianco e coloratela di bianco.

Risultato veloce:

Ora ridimensioniamo. Applichiamo un filtro utile per migliorare l’effetto derivato da Neat Image & Company. Filtro=> Sfocatura=>Sfoca maggiormente. Come vedete Immagine=>dimensione immagine. Impostiamo la risoluzione a 72 pixel/pollice e l’altezza a 1200px. Ora abbiamo l’immagine ridimensionata. Come vediamo le dimensioni sono 836×1200px. Solitamente si cerca di tenere una dimensione di 820×1200px. Per non far incaxxare coloro che tengono a questi particolari, a mio avviso, insignificanti prendiamo lo strumento taglierina, scriviamo sopra 820 e 1200 e ritagliamo.
http://www.komixjam.it/wp-content/uploads/...04/ritaglia.jpg

Editing
Finalmente, dopo la veloce pulizia, passiamo all’editing.
Fonts
In
questo sito potrete vedere i principali fonts gratuiti per editare i vostri fumetti. Io consiglio principalmente AnimeAce 2.0 per le scritte normali.
Vi consiglierei, quando avrete un po’ di esperienza maggiore, di scegliervi i vostri fonts (uno per il parlato di questo particolare personaggio, un’altro per le urla, uno per i suoni, uno per i sussurri ecc).
Pulizia Testo
Se dovete partire nell’editare qualche scan, dovrete prima rimuovere le scritte dalla pagina. Partiamo allora con lo strumento “Pennello” ed il colore bianco, a cancellare tutte le scritte presenti nei fumetti. Vi accorgerete, naturalmente, che in basso a destra le scritte coprono parte del disegno e cancellandole avremo un disegno incompleto.
Tramite lo strumento Timbro, possiamo “copiare” parte dell’immagine e ricostruire lo sfondo. Proviamo…
http://www.komixjam.it/wp-content/uploads/...nga-150x150.jpg
Per prima cosa clicchiamo sullo strumento Timbro, teniamo premuto il tasto ALT e clicchiamo sull’area da copiare. Lasciamo ALT e proviamo a ricostruire (come aveste un pennello in mano) la faccia… Notevole no? Chiramente questa operazione poteva non essere fatta, dato che avremmo scritto le nostre parole nella stessa posizione, tuttavia è una spiegazione per ricostruire cose come questa:


Inserimento del Testo
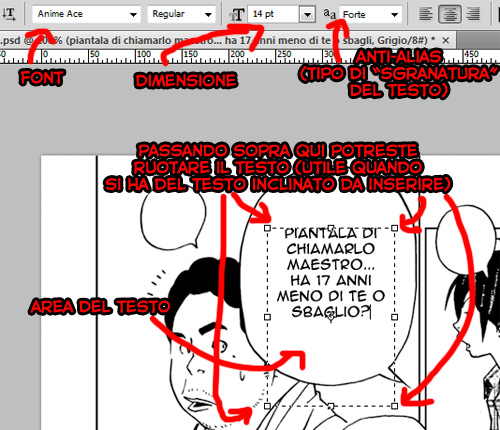
Per inserire il testo basterà utilizzare lo strumento Testo e creare un’area rettangolare su cui inserire il testo. (Tenete premuto e si creerà l’area) Dopodichè Copiate ed Incollate direttamente dalla traduzione.

Penso che un’immagine parli di più di mille parole Ho riassunto tutto qui. Come ruotare il testo in una scan, l’antialias, la dimensione ecc. Riguardo all’antialias: basatevi sul font che state per utilizzare, non utilizzate sempre “forte”, “netto” o “arrotonda” ma variate a seconda di come vedete meglio la scritta con il font utilizzato.
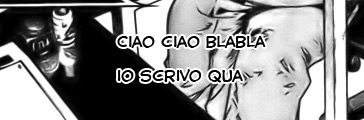
Vediamo ora come inserire del testo con un bordo (utile per coprire eventuali scritte sottostanti o rendere più visibile il testo. Proviamo ora ad inserire un testo in un’area non bianca. Come vedete sarà assolutamente poco chiaro.

Allora potremo inserire un bordo bianco di 2-3px per rendere più visibile la scritta. Come fare? Andate su Livello=>Stile Livello=>Traccia. In questa finestra che vi apparirà specificate la dimensione di 2px ed il colore bianco. (Ovviamente dovrete avere il livello del testo selezionato altrimenti applicherà lo stile ad un altro livello).
Ora cliccate su Ok e vedrete un risultato simile a questo:

Mi raccomando con il testo: cercate di centrarlo sia verticamente che orizzontalmente all’interno del fumetto. Se non lo farete il risultato sarà molto anti-estetico.
Risultato
Ecco il risultato ottenuto. Ci tengo a precisare che potrebbe essere migliore di così ma sono stati utilizzati degli accorgimenti ed una semplificazione tale da non avere un risultato massimo ma far comprendere a tutti, o quasi, la creazione delle scanlations dalla RAW.
Salvataggio immagini
Fino ad ora abbiamo salvato tutte le immagini della nostra pagina di prova in JPG (.jpg). Questo formato è molto buono per le immagini con molti colori (tipicamente foto) ma ha un basso rapporto di compressione con le immagini con pochi colori. In questi casi si preferisce utilizzare il GIF o l’evoluto PNG.
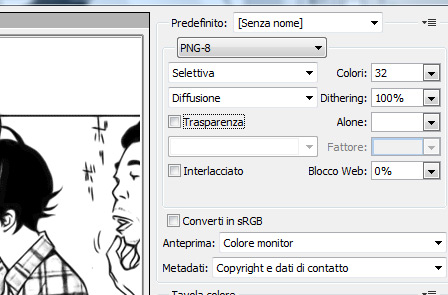
Tramite Photoshop possiamo andare su File=>Salva per il Web ed i dispositivi e selezioniamo PNG-8 da sinistra.

Come vedete:
JPG qualità 80: 248 kb
PNG-8: 177kb.
E’ “poca” differenza nel mondo delle ADSL veloci tuttavia è un accorgimento veloce che si può fare per migliorare la vita ai poveri sfortunati senza ADSL, per aumentare la velocità di scaricamento e per non appesantire gli hosting che ospitano i nostri capitoli.
con questo concludo sperando che sia di vostro aiuto e torno a fare i miei ringraziamenti a KOMIXJAM


